Grid is an underlying structure that can be used to align and contain visual elements. Most often grids are invisible frameworks the design can be based, but in some instances a grid can be part of a visual design.
When it comes to layout design a grid can establish a solid foundation to work from which can help create order, structure and establish consistency in a layout. A grid can help break a page into sections to contain and align visual elements, which can help develop relationships between elements which leads to more structured and pleasing layouts.
column grid


column grid layout and example of a column grid.
A column grid is a layout where the page is divided into columns of equal width, which are used to structure content. Column grids are particularly useful for text-heavy pages and can provide a sense of balance and order to the content.

4 column grid layout.
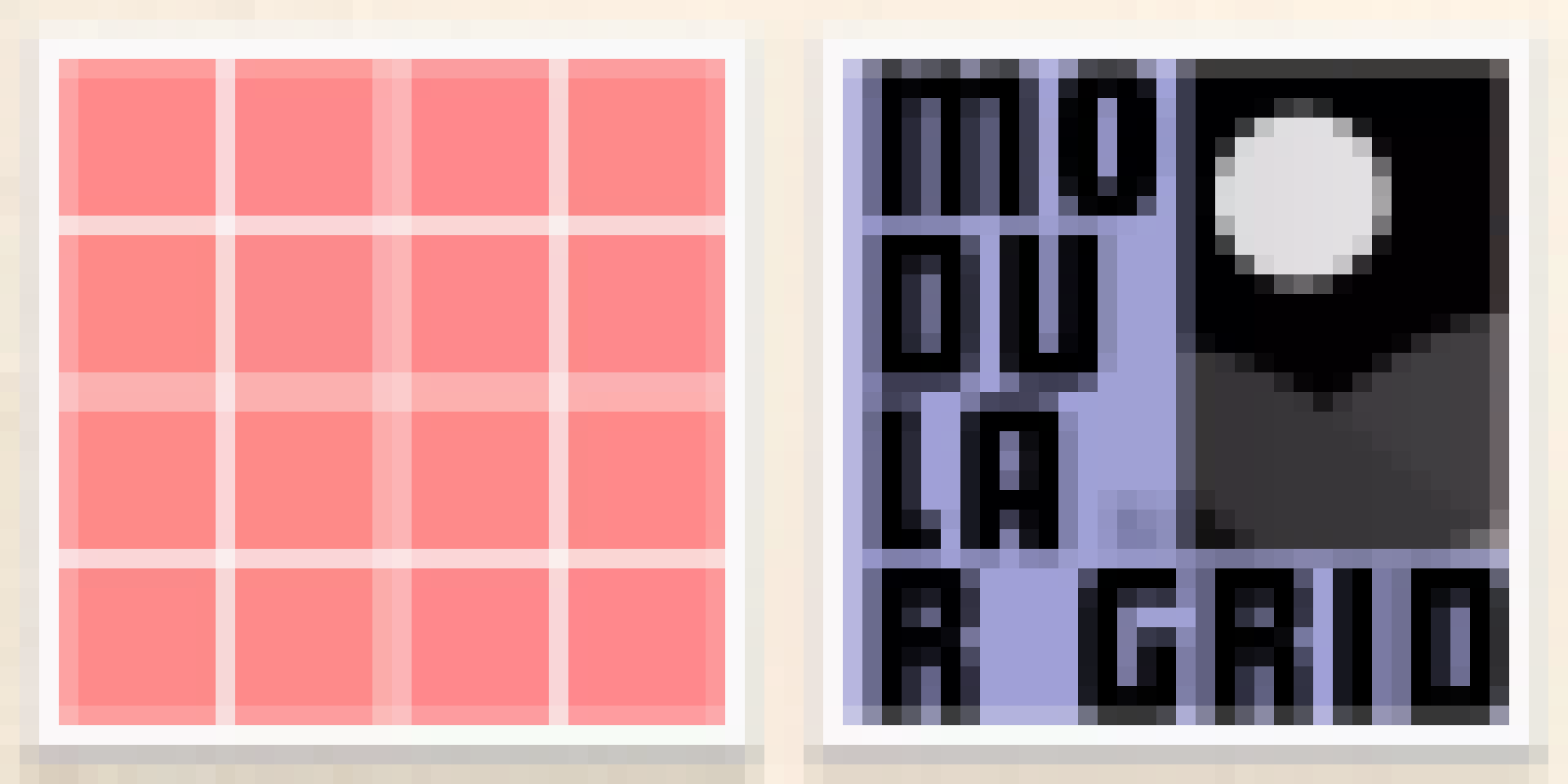
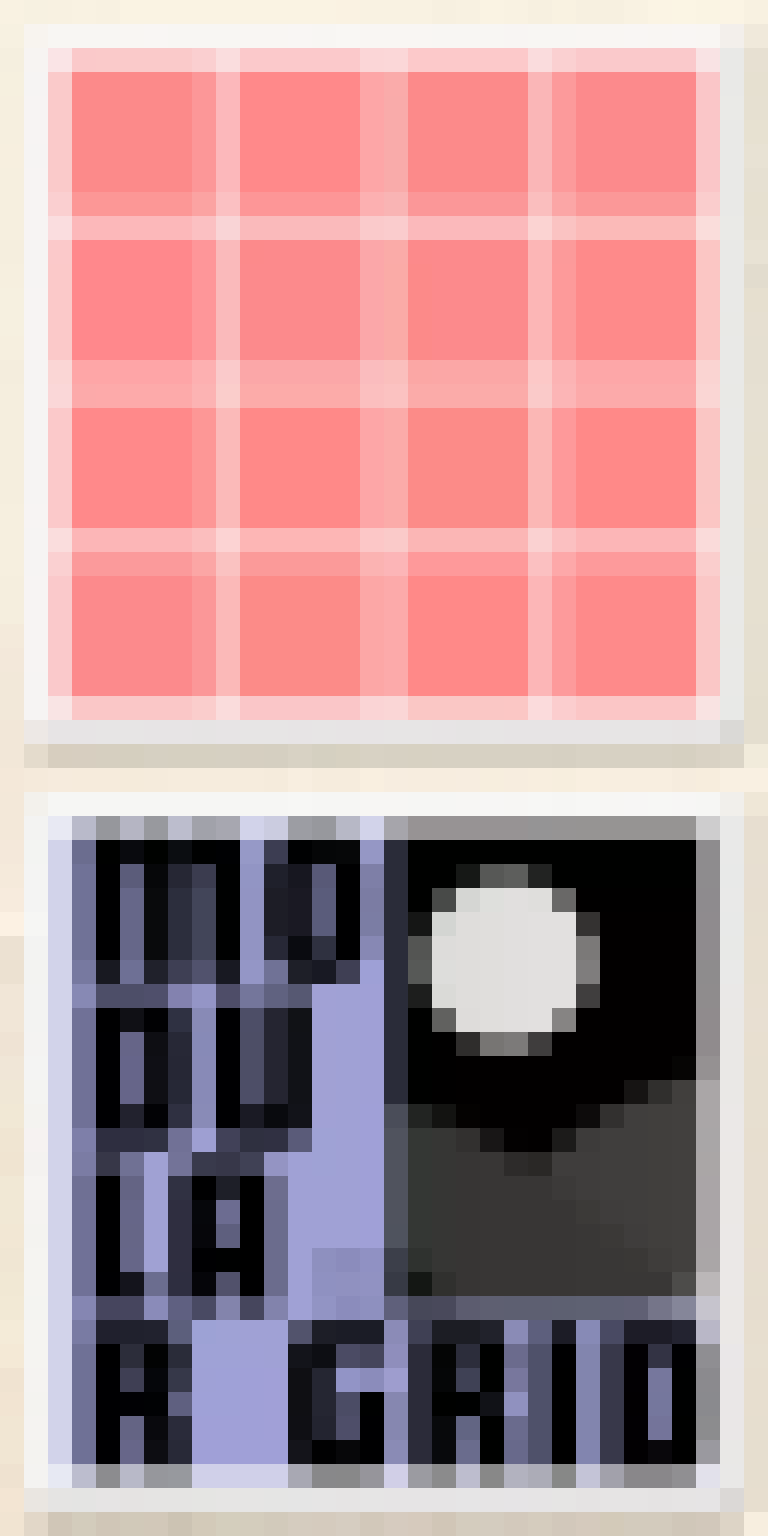
A modular grid is a layout where the page is divided into a series of repeating modules, which can be used to structure content in a flexible and dynamic way. Modular grids can provide a sense of rhythm and flow to a design and are particularly useful for layouts that require a lot of flexibility.
modular grid


modular grid layout and example of a modular grid.
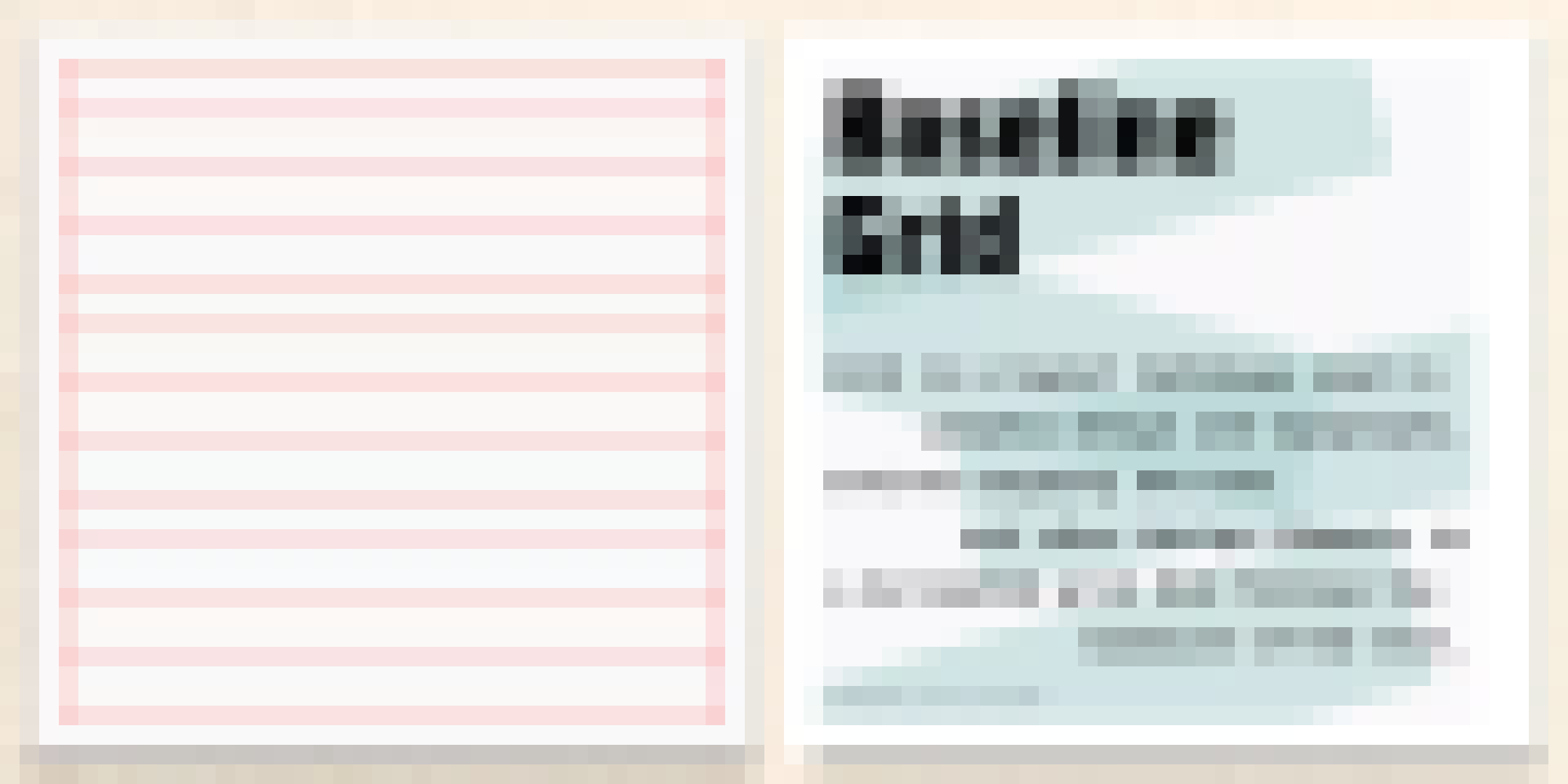
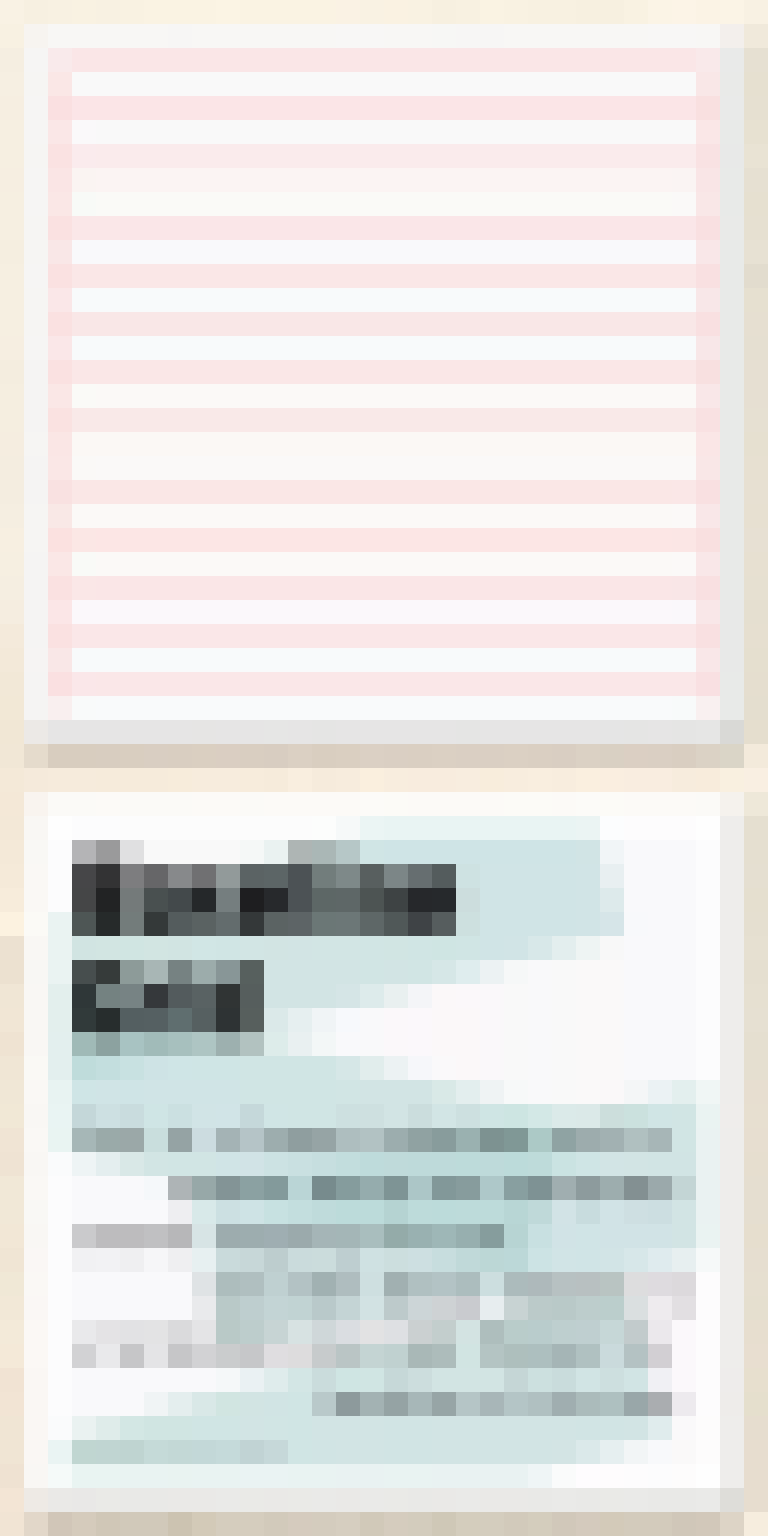
baseline grid


baseline grid layout and example of a baseline grid.
A baseline grid is a layout where all the text elements are aligned to a consistent baseline, which creates a sense of structure and rhythm throughout the design. A baseline grid is particularly useful for designs that require a lot of text, as it can help create a consistent and harmonious look and feel.

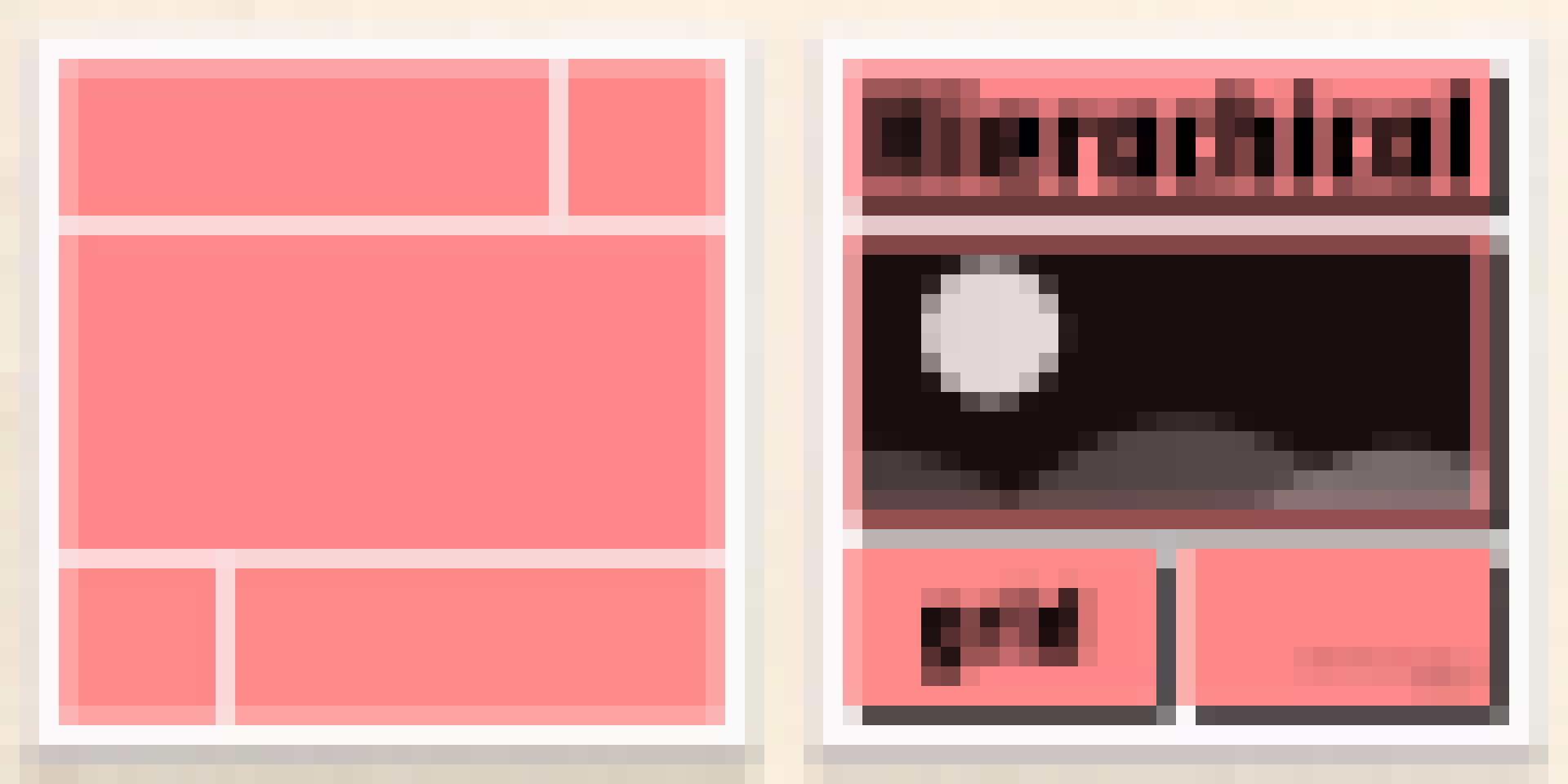
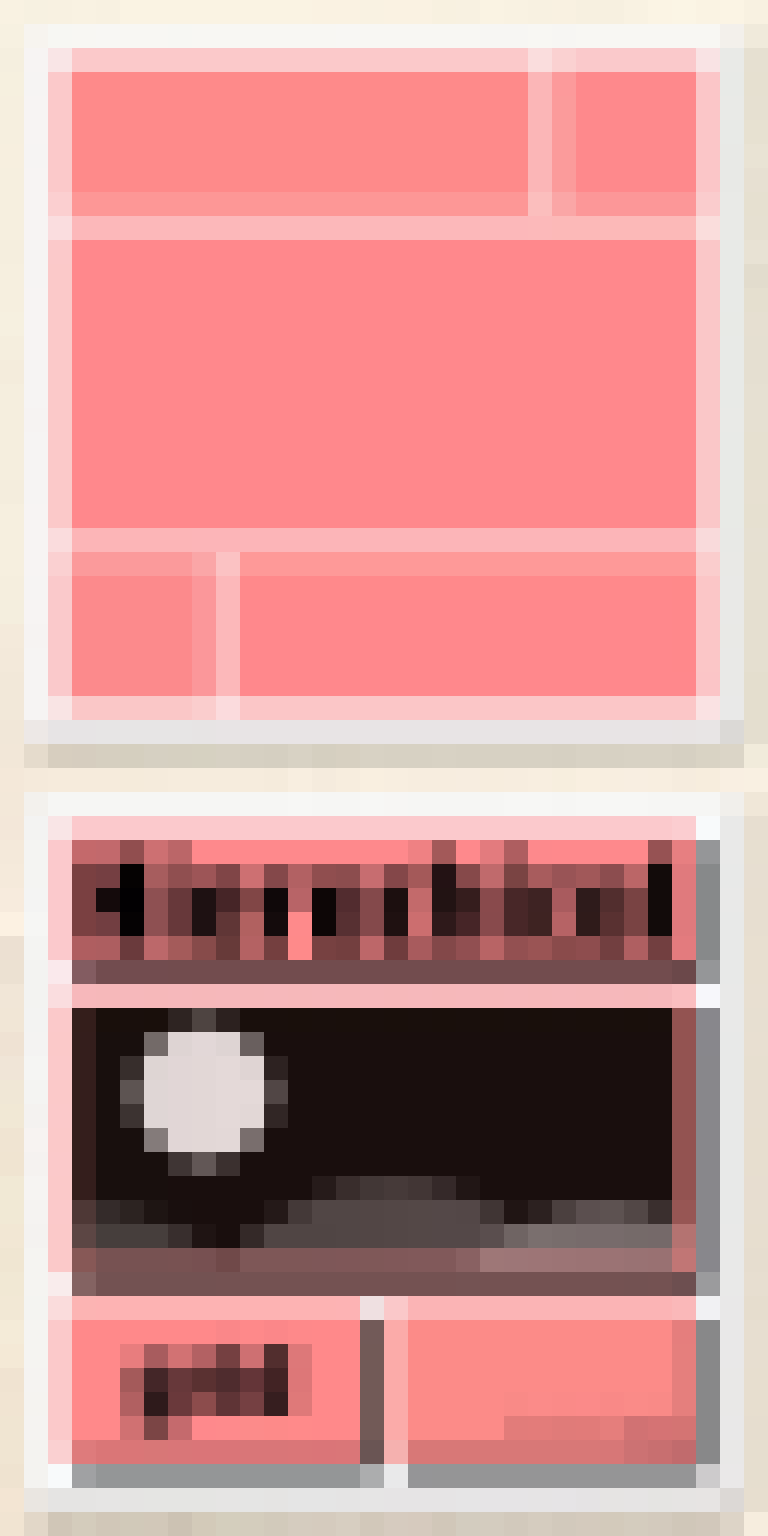
A hierarchical grid is a layout where the content is arranged in a hierarchy of importance, with the most important elements taking precedence over the less important ones. A hierarchical grid can provide a sense of order and clarity to a design and can help guide the user's attention to the most important content.
hierarchical grid


hierarchical grid layout and example of a hierarchical grid.
axial grid


axial grid layout and example of a axial grid.
The axial grid is a design layout that centers content along a vertical or horizontal line, often seen in magazine layouts. It creates a balanced and symmetrical design by arranging content in columns on either side of the central axis
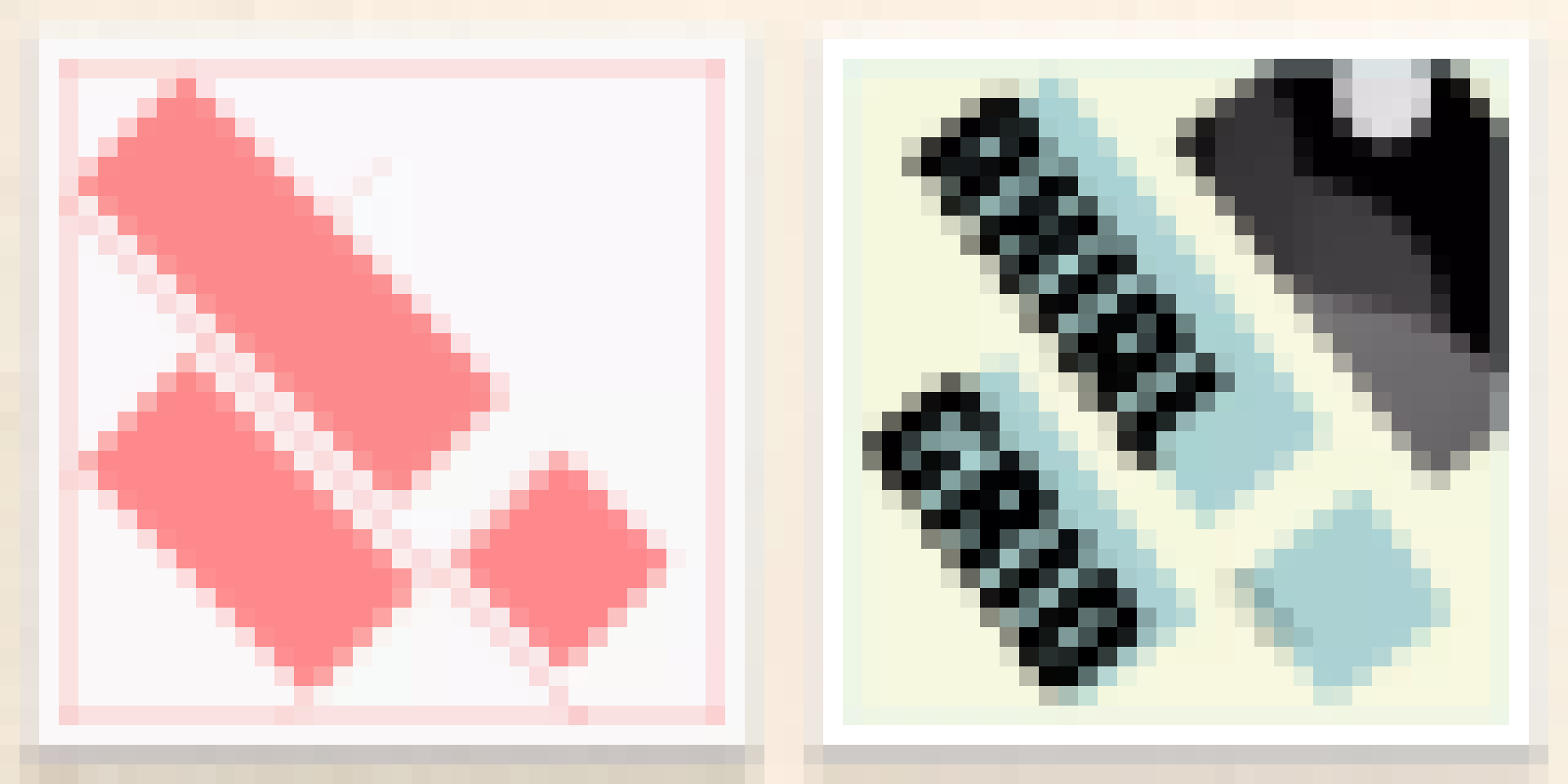
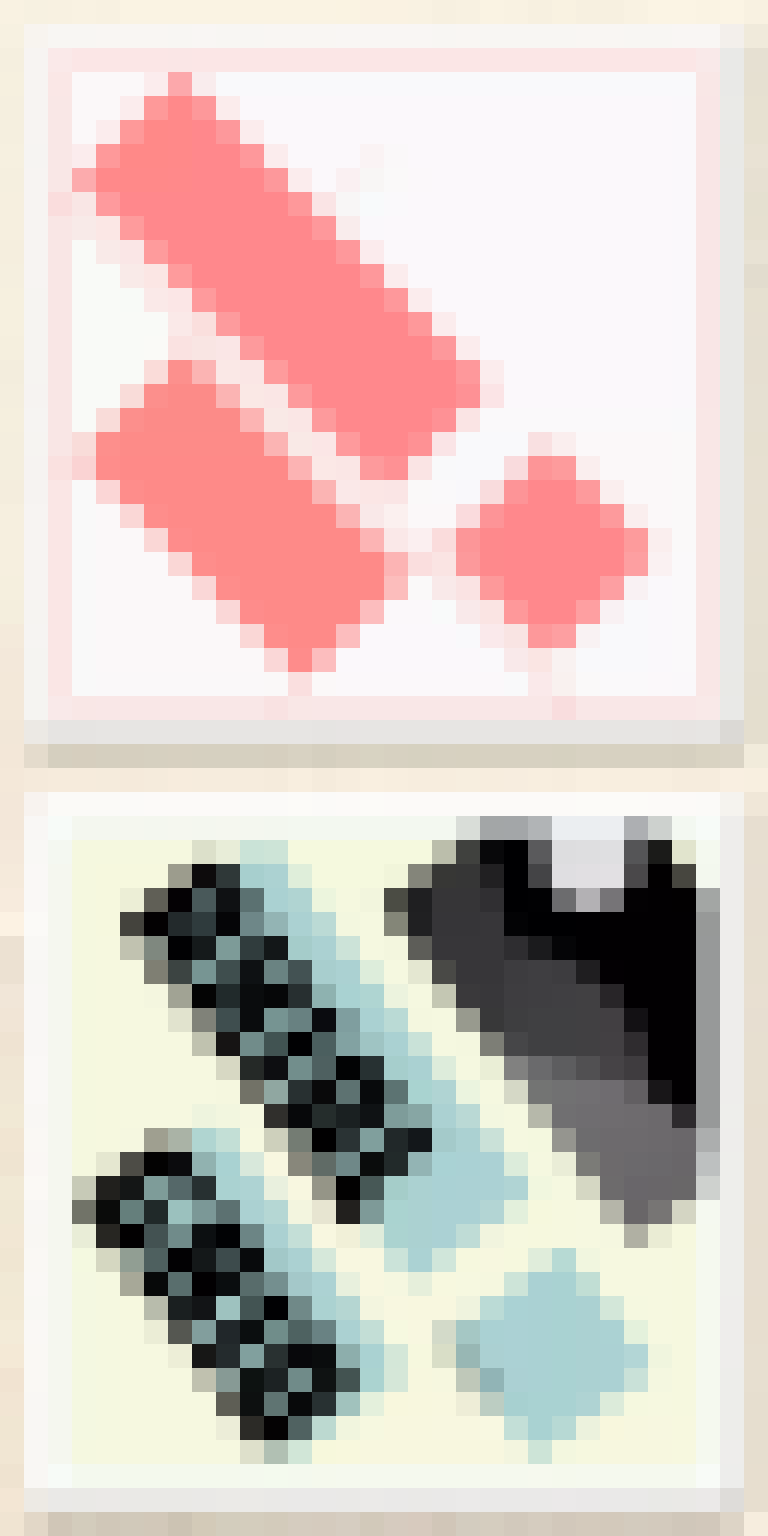
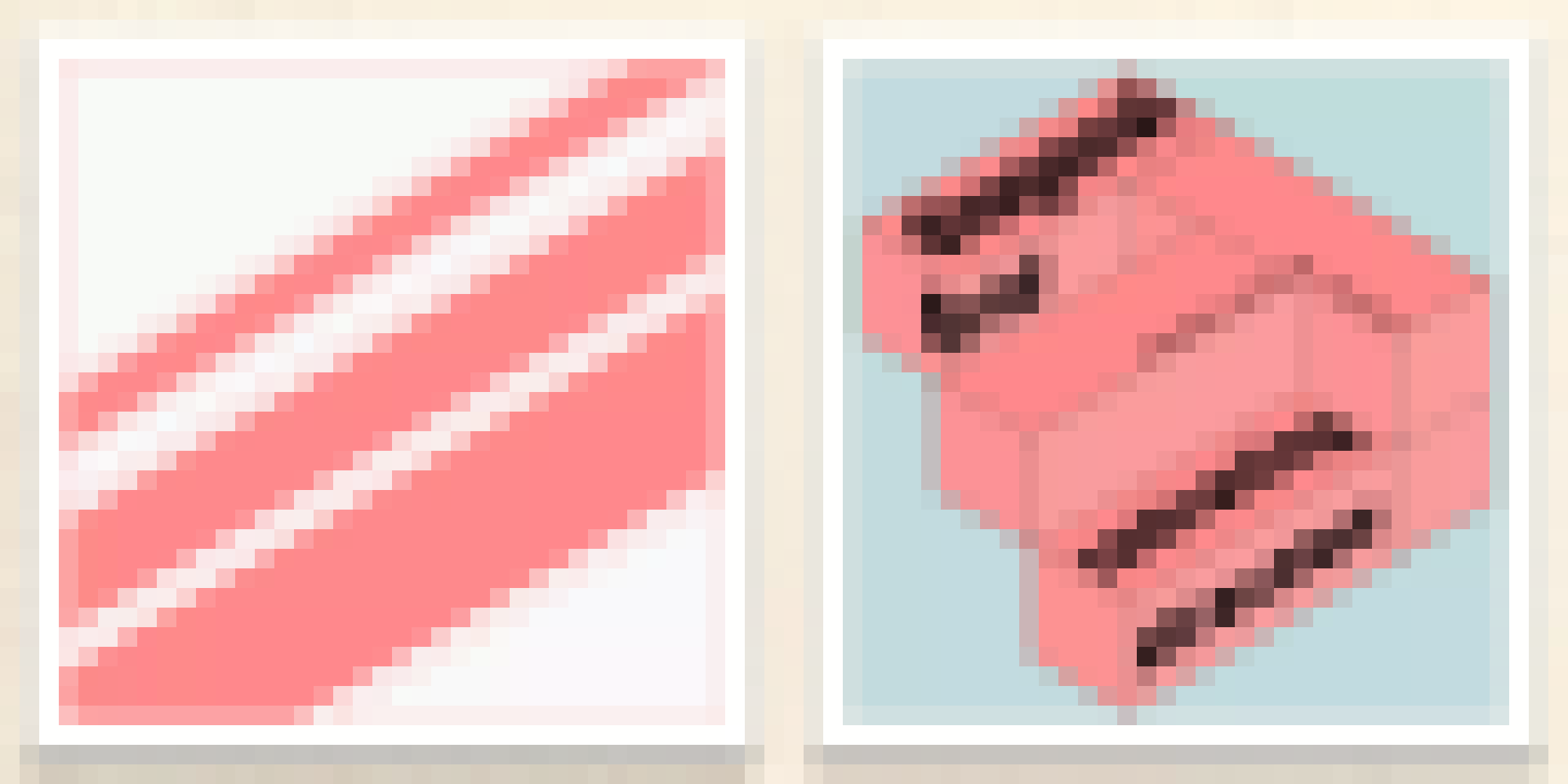
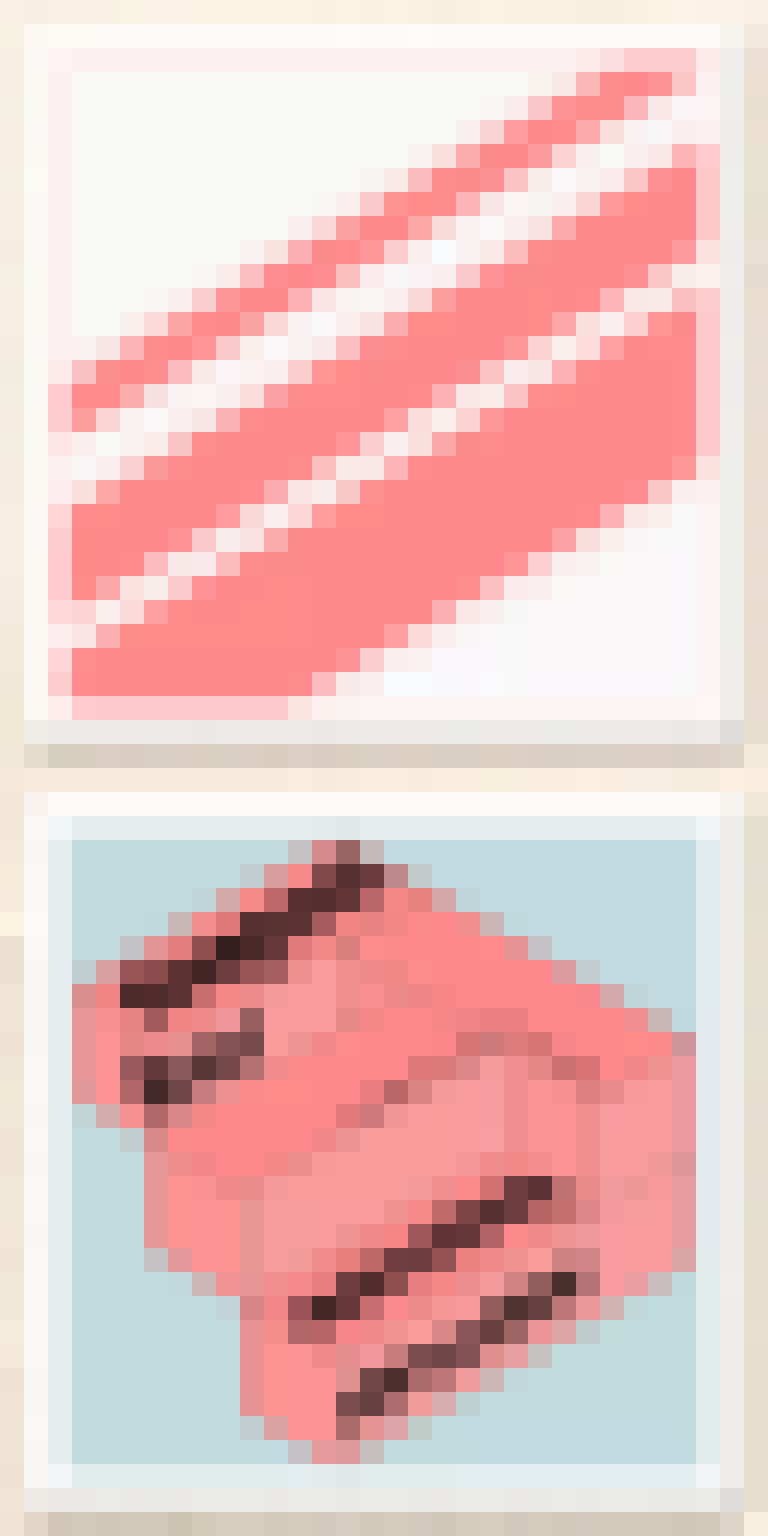
A diagonal grid is a layout where the content is arranged along diagonal lines, which can create a sense of movement and energy in the design. Diagonal grids can be particularly useful for designs that need to convey a sense of dynamism or excitement.
diagonal grid


diagonal grid layout and example of a diagonal grid.
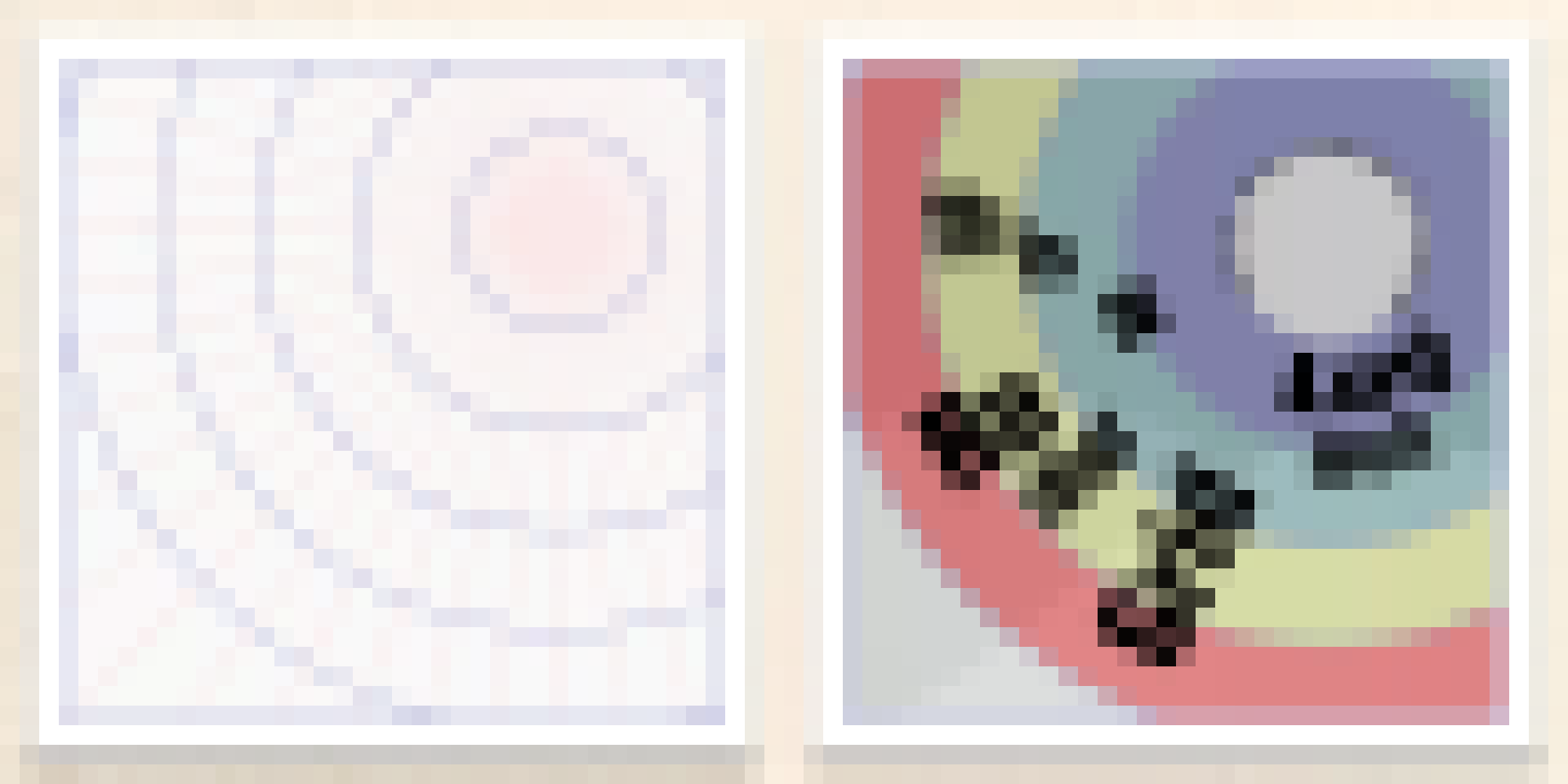
radial grid


radial grid layout (with vanishing point) and example of a radial grid.
A radial grid is a layout where the content is arranged in a circular pattern around a central point. Radial grids can be particularly useful for designs that need to convey a sense of balance and harmony, and can be particularly effective in designs that have a circular or spherical theme.